Reading Builder is an app designed to help readers keep track of their progress while also giving them incentives to improve their habits.
What was our problem?
The problem is that people want to improve reading habits but struggle staying consistent and meeting goals
How can we solve this for people?
We believe that by not only creating a way to track a users reading but also suggest books they might enjoy or giving the option to read along with others that we can help users create better habits
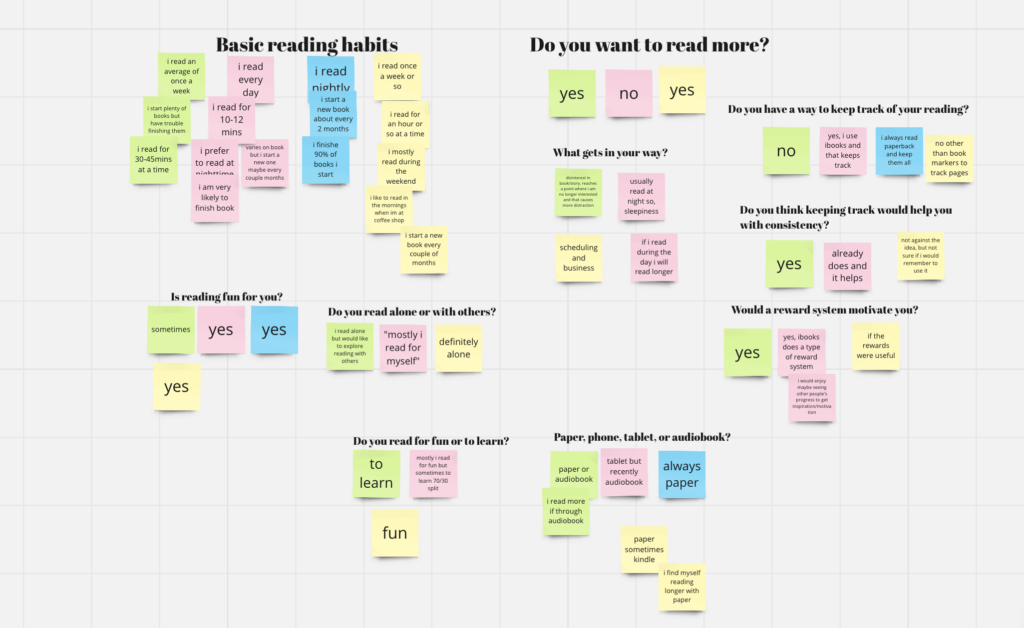
user research
In my research I found my user to be someone who already enjoys reading but is looking for ways to not only keep track of their own habits but to find people to share their interest with.

goals for our user
- Improve consistency
- Stay interested in books they start
- Keep track of what they’re reading/have read
- Find others to read with
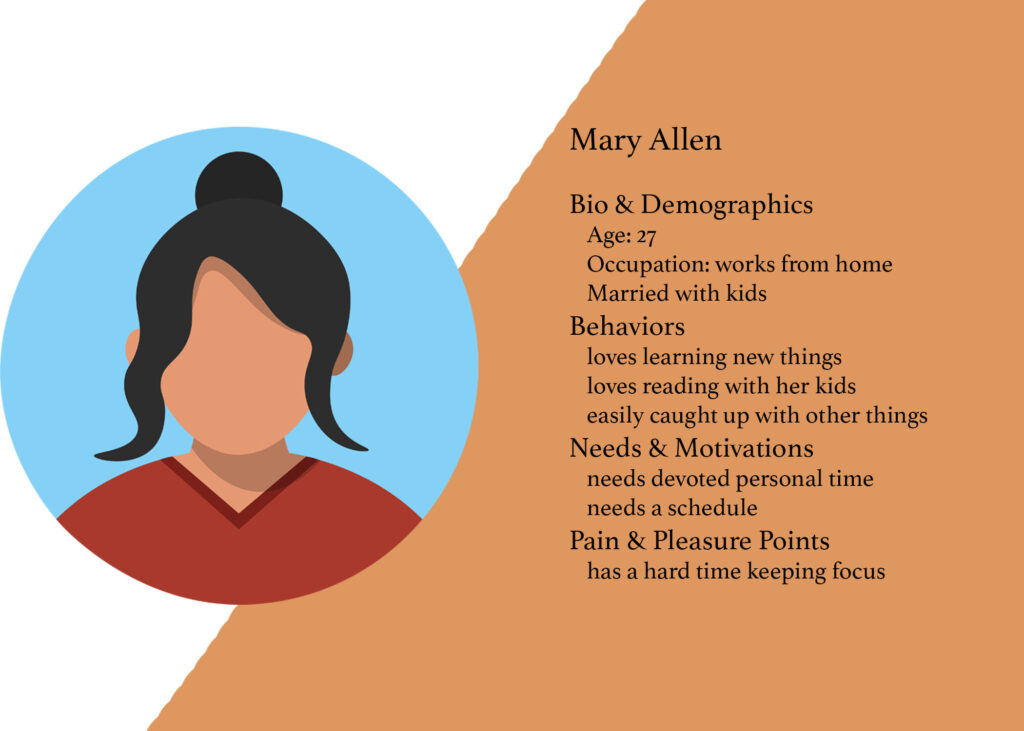
creating our persona

Competitive Analysis

iBooks
Able to read directly in app and keep track of history. Also has a prompt for “today’s reading” to keep readers on track. Downside, is that iBooks is only available to Apple users

Bookly
Users are able to input books they are reading and time their sessions to keep track. They can also set goals and receive points. Has a feature where users can chat with an “assistant” about books they are reading and get tips for improving habits.
takeaways
My biggest takeaway from some competitive analysis is that I want to make sure my design is simple for users to add into their regular routine. I loved the feature iBooks had for users but its unfortunately only available for some users. While Bookly had some similar features, it felt to me a little too chaotic which might not be very motivating for readers who are already struggling with consistency.
The Design Process
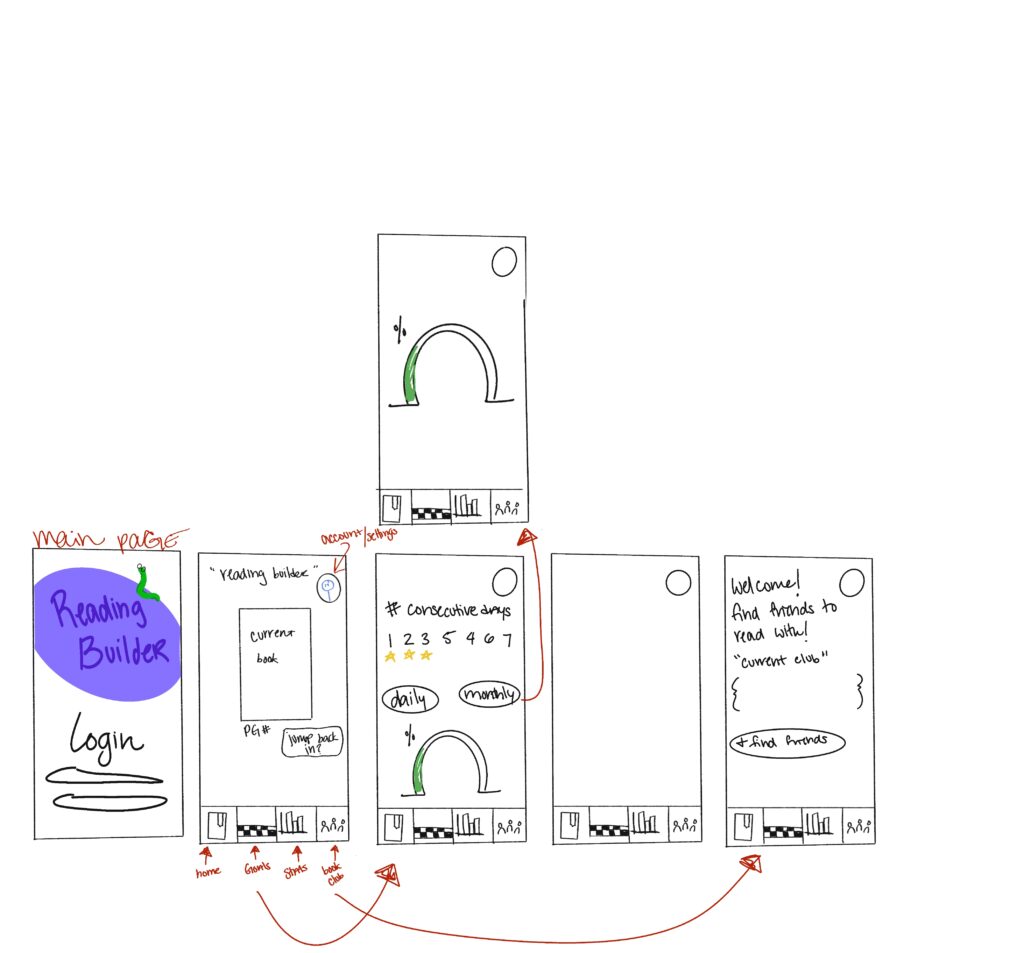
sketches
In my sketches I wanted to make sure to keep the design as simple as possible. In my initial research I found that the users that actively utilize tools similar to this were really only interested the very basic features so my goal was to eliminate some of the extra noise.

In my sketches I kept my focus on the main page, the tracking page, and a page for a book club. When creating my prototype I wanted to make sure to have a place for users to add their preferences and see their reading history.
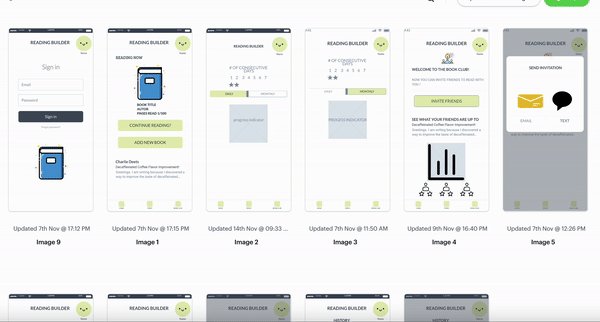
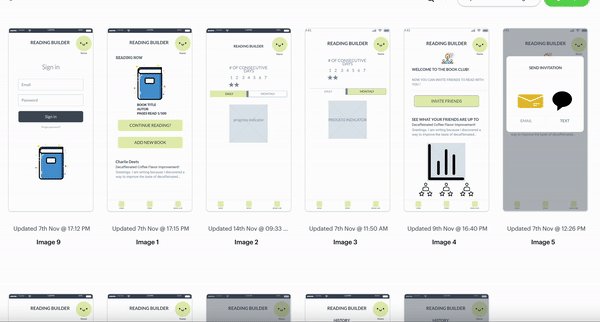
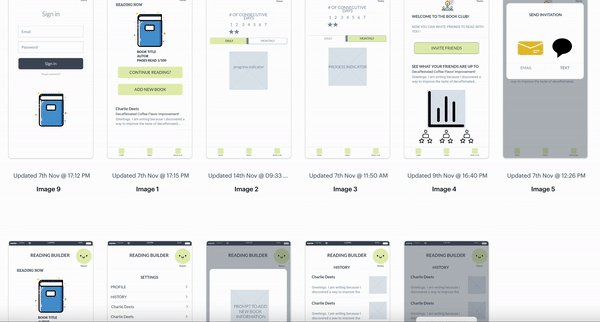
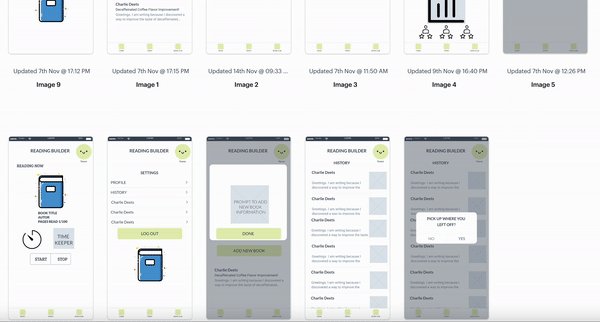
Final Prototype
the prototype

Once past the log-in page the user is directed to their main page where they can see what they’re currently reading, how much progress they’ve made, and an option to start tracking a new session. They also will find options on the bottom of the screen to switch between pages.
The next page the user can find is the progress page. This is where the user would be able to see how consistent they’ve been and their progress meeting both daily and monthly goals.
I also added a feature where users are able access their reading history. I wanted users to be able to not only see their progress in numbers but to look back on past book titles they’ve enjoyed.
Finally, in my research I had multiple participants mention that they would love a feature where they would read along with others to help keep them motivated. So, I added a page where users can add friends or find other users to join a book club with. In the book club they would be able to see the progress of others in the group and also have an option to chat about their current book.
testing the prototype

- Users enjoyed the option of joining a book club but wanted to be able to see everyone’s progress within the group
- The simple design made it easy for users to know where to look for things
- Users wanted to be able to see their own personal accomplishments
Final Thoughts
Next steps for this project would be continuing the process, taking what we learned from testing our prototype to create the next iteration of the design. This being one of my first experiences in UX design, I learned so much about what goes on behind the scenes of design. It was incredibly fascinating to share my ideas with others and watch how other people interpreted my design.